こんにちは、こんじろーと申します!
ウェブページを見ると、その背後にはHTML(HyperText Markup Language)という骨組みが存在します。
それは色とりどりのテキスト、画像、ボタン、フォームなどを表示するための基盤となるものです。
この記事では、HTMLの基本について初心者でも理解できるように解説します。
HTMLとは何か
HTMLはウェブページの構造を定義するためのマークアップ言語です。
これは、タグと呼ばれる特別なキーワードを使用して、ブラウザにページの各部分が何であるかを伝えます。
HTMLドキュメントの基本構造
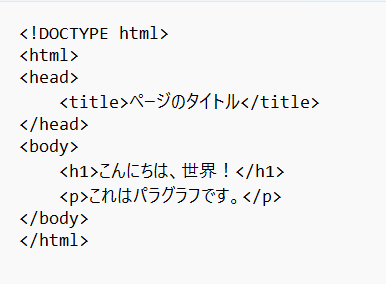
HTMLドキュメントは特定のタグの組み合わせからなります。以下にその基本的な骨組みを示します。

それぞれの部分について説明します。
<!DOCTYPE html>: この行はHTML5を使用することをブラウザに伝えます。これは各HTML文書の最初に必ず記述します。<html>: このタグはHTML文書の始まりと終わりを示します。全ての他のHTMLタグはこの<html>タグ内に含まれます。<head>: メタデータ(ページのタイトル、文字セット、スタイルシートなど)がこの部分に含まれます。<title>: ブラウザのタブに表示されるページのタイトルを定義します。<body>: 実際のウェブページのコンテンツ(テキスト、画像、リンクなど)がこの部分に含まれます。<h1>,<p>: これらは見出しとパラグラフを示すタグで、テキストコンテンツの構造を定義します。
初心者向けチュートリアル:自分のウェブページを作ってみよう
ここで、これらの知識を活用して、最初のウェブページを作成してみましょう。
- テキストエディタ(例えばNotepadやSublime Textなど)を開き、新しいファイルを作成します。
- 上記の基本的なHTML構造をファイルにコピーします。
<title>タグの中にある”ページのタイトル”の部分を、自分のページタイトル(例えば”私の最初のウェブページ”)に置き換えます。<h1>タグの中にある”こんにちは、世界!”の部分を、自分のメッセージ(例えば”ようこそ、私のウェブページへ!”)に置き換えます。<p>タグの中にある”これはパラグラフです。”の部分を、自分の文章(例えば”これは私が作成した最初のウェブページです。”)に置き換えます。- ファイルを.html拡張子(例えば”index.html”)で保存します。
- ブラウザを開き、保存したHTMLファイルを開きます。ウェブページが表示されるはずです!
このように、HTMLを使用すると、テキストエディタとブラウザだけで自分のウェブページを作成することができます。次回は、よく使われるタグとその使用方法について解説しいきます。
では、また!


